原文链接:http://www.juzicode.com/opencv-note-color-map-applycolormap
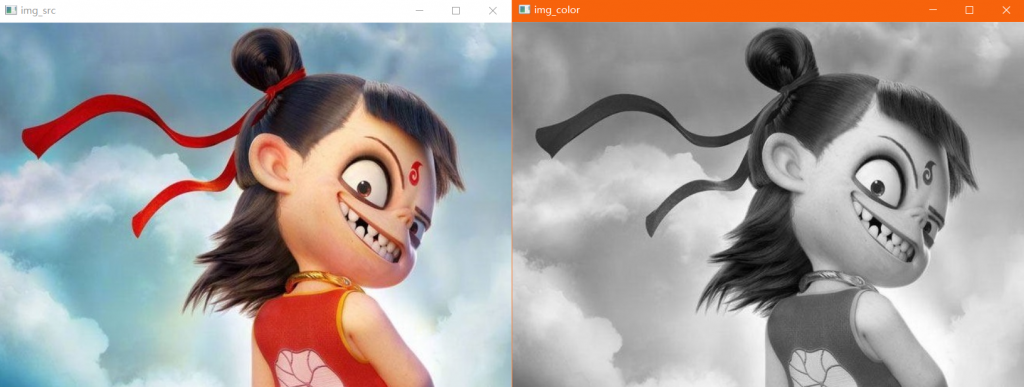
在OpenCV中通常使用cvtColor()进行色彩空间的转换,它可以实现彩色图像在各种色彩空间里的转换,也可以用于彩色图像和灰度图像之间相互转换,但是在彩色图像转换到灰度图像后,再用该灰度图转换回彩色图像只是名义上多通道的彩色图像,人眼看到的却不是“彩色”了。下面这个例子展示了这个彩转灰、灰转彩的过程:
#vx:桔子code / juzicode.com
import cv2
img_src = cv2.imread("nezha.jpg")
img_gray = cv2.cvtColor(img_src,cv2.COLOR_BGR2GRAY) #彩色转灰度
print(img_gray.shape) #单通道
img_color = cv2.cvtColor(img_gray,cv2.COLOR_GRAY2BGR) #灰度转彩色
print(img_color.shape) #3通道
cv2.imshow('img_color',img_color)
cv2.imshow('img_src',img_src)
cv2.waitKey()
cv2.destroyAllWindows() 
上图中右边是用cvtColor转换为灰度图后再转回的彩色图,在这个彩色图里面我们一点“彩色”的影子都看不到了。
有没有方法可以让转换成后的彩色图看起来更“彩色”呢?这里介绍一个功能更强大的接口函数:applyColorMap(),它可以将灰度图像转换成彩色图像,转换的模式达22种之多,它的接口形式是这样的:
cv2.applyColorMap(src, colormap[, dst]) ->dst其中src为输入图像,可以是单通道或3通道的8bit图像。
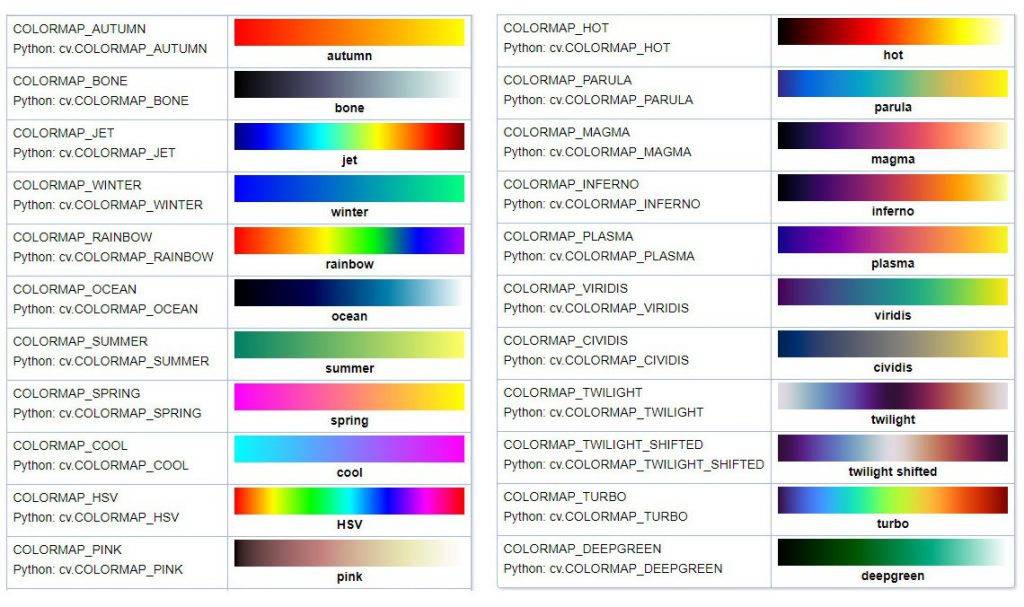
colormap为颜色图模式,可以传入整数0~21对应各种不同的颜色图,或者用cv2.COLORMAP_AUTUMN(等价于0)、cv2.COLORMAP_BONE(等价于1)等方式传入,OpenCV源码头文件中定义的22种模式如下:
//! GNU Octave/MATLAB equivalent colormaps
enum ColormapTypes
{
COLORMAP_AUTUMN = 0, //!< 
COLORMAP_BONE = 1, //!< 
COLORMAP_JET = 2, //!< 
COLORMAP_WINTER = 3, //!< 
COLORMAP_RAINBOW = 4, //!< 
COLORMAP_OCEAN = 5, //!< 
COLORMAP_SUMMER = 6, //!< 
COLORMAP_SPRING = 7, //!< 
COLORMAP_COOL = 8, //!< 
COLORMAP_HSV = 9, //!< 
COLORMAP_PINK = 10, //!< 
COLORMAP_HOT = 11, //!< 
COLORMAP_PARULA = 12, //!< 
COLORMAP_MAGMA = 13, //!< 
COLORMAP_INFERNO = 14, //!< 
COLORMAP_PLASMA = 15, //!< 
COLORMAP_VIRIDIS = 16, //!< 
COLORMAP_CIVIDIS = 17, //!< 
COLORMAP_TWILIGHT = 18, //!< 
COLORMAP_TWILIGHT_SHIFTED = 19, //!< 
COLORMAP_TURBO = 20, //!< 
COLORMAP_DEEPGREEN = 21 //!< 
};各种ColormapTypes对应的色彩是下图这样的,有各种春夏秋冬四季风格、冷热风格等等:

下面这个例子将本地文件按照灰度图方式读入,然后将该灰度图用22种模式依次转换后显示、存储:
#vx:桔子code / juzicode.com
import cv2
img_gray = cv2.imread("nezha.jpg",cv2.IMREAD_GRAYSCALE)
for i in range(22):
dst = cv2.applyColorMap(img_gray,i)
cv2.imshow('map',dst)
cv2.waitKey(500)
cv2.imwrite("map-"+str(i)+".jpg",dst)转换后的效果是这样的:

这个例子里面我们用来转换的源图像是一个灰度图,实际上我们也可以用彩色图像作为源图像,经过桔子菌的测试,用彩色图和灰度图转换出来的效果是一样的。